Is Facebook pulling the wrong image from your website when you share website posts? Here is an easy fix you can do in 5 minutes.
Facebook Debugger Tool For Incorrect Images
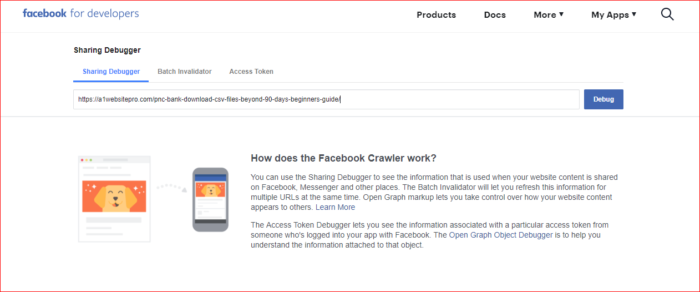
Facebook has a debugger tool that you can use to help scrape the latest image from your post. Remember that Facebook caches your website so if you changed the featured image on your website you may have to use this tool to re-scrape your website so that the correct image appears. To use the Facebook debugger tool click this link. When you get there you will see a web page that looks like this.
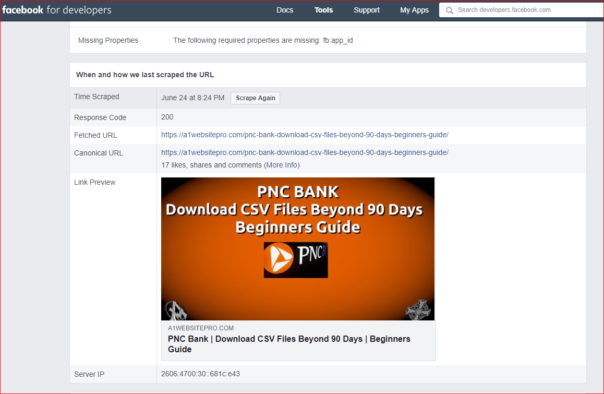
Insert the full URL of the page that you want to scrape then click the “debug” button. You will then see the results of the fresh scrape.
Now go back and re-share on Facebook and you should see the correct image. If this does not help then read on.
Facebook Open Graph Tags For Images & Graphics
Facebook is looking for “Open Graph Tags” when it scrapes your website. If the tags are not there then Facebook will take any image that it thinks is good. This may be why the wrong image is getting shared. An Open Graph Tag looks like this.
[code]<meta property="og:image" content="image URL" />
<meta property="og:image:secure_url" content="secure image URL" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
<meta property="og:image:alt" content="Alt Content Here" />[/code]
As you can see there are several different properties that Facebook looks for in pulling in an image. To check and see if those properties are on your posts right click on your page and from the drop down click on “View Source”. This will bring up the code view of your website. If you do not have the “Open Graph Tags” like above you will have to program them in there.
Ideal Facebook Image Size For Posts
The ideal Facebook image size for posts is 1200 pixels wide by 630 pixels high. Compare this to Twitters ideal graphic to 1024 pixels wide to 512 pixels high. So when creating your images for these social media platforms make them the correct size. YouTube image size is 1280 pixels by 720 pixels.
Using Yoast SEO In WordPress for Featured Images
Make sure that you have the Yoast SEO plugin installed in your WordPress. This plugin will put in the “Open Graph Tags” that you need for your website. In fact Yoast will take you a step further. You can have one image for your website, another for Facebook and still another for Twitter. Please watch the video to see how this is done!
Photoshop File Sizes For Facebook, Twitter and YouTube
Here are some zip files that you can take and use. They are already formatted for each social media network.
Video For Facebook Pulling Wrong Image



A1WEBSITEPRO Social Media Pages
Here are my social media pages, lets hook up!