Category Archives: CSS Tips and Tricks

Hi everyone, Is there anyone here interested in Free Coding lessons with me? These lessons would be in a live online meeting about 30 minutes twice a week. I am a full stack developer and I have been coding for 25 years. The reason why I am doing this is I would like to find Read More

Yes, you can use Summernote as a text editor in WordPress. However, to do so, you will need to install a plugin that adds Summernote as an option in the WordPress editor. One such plugin is the “WP Summernote” plugin, which you can find and install from the WordPress plugin repository. Once installed, the plugin Read More

If you’re looking to add multiple Summernote text area fields to your webpage, it’s actually quite easy to do so. Summernote is a powerful WYSIWYG (What You See Is What You Get) text editor that allows you to create and edit content easily.To create multiple Summernote text area fields, you can follow these steps: Include Read More

Summernote is a popular WYSIWYG editor for web applications, and it supports a dark mode theme out of the box. Here are the steps to put Summernote in dark mode: Download the Summernote CSS file from the official website or use the following link: https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.18/summernote-bs4-dark.css Include the CSS file in your HTML code. You can Read More

This self destruct letter script is fun, fast and mobile friendly. All you have to do is download it and upload it to your server. I created this script a while ago but I made some updates to it. You can see the self destruct letter script in action here. Feel free to use it. Read More

When we are programming with PHP remember that it is more artistic like poetry. Everyone will have a different style and you will as well. Many new programmers will not appreciate styles of other programmers because of inexperience. In programming however, housekeeping is very important. New programmers tend to create a lot of messy code. Read More

You can use external CSS libraries to help code you website faster. CSS Libraries are CSS code preprogrammed. Once you know the structure of CSS code then you just name your elements or “tags” after the libraries structure. Many of the CSS libraries that are available help you create responsive websites. Programming CSS Code In Read More

A1WebsitePro is now offering a great new code testing tool. This tool is useful for everyone who needs a quick resource to test the code that they are working with. A Helpful Tool For Use With Tutorials If you need a place to practice the codes that we provide in our lessons before you add Read More

This is the lesson where we actually begin to coding websites with CSS. We take the mock-up from the last post and make a real webpage with clickable links. When creating a web page, the first step is usually to create a mock-up or design. This can be done using various design tools such as Read More

What is CSS? CSS is an acronym for “Cascading Style Sheets”. We use CSS to style webpages. With it we can specify positions, colors, background and much more. CSS Syntax The CSS Syntax follows a basic structure. First your target the element that you want to change. Next you will give it some commands. Here Read More

To set a div tag we type out the tag just like we would do any other tag, “<div></div>”. It is important however that you set id’s or classes to these div tags so we can target them for styling. We use CSS Cascading Style Sheets for styling our webpages. First we need to set div Read More

This is a tutorial on how to make a game with CSS, JavaScript and HTML. Making games are fun and they are not that hard to do. The object of this game is to shoot the objects and make them stop. We have some cool sound effects that we are loading into this as well. The Read More

Viewports for Mobile Header tags are something that I think we should be able to just copy and paste. It makes things faster when you are programming. A Viewport tag will auto enlarge text on smaller screens so they are mobile friendly. You would put this code in your header.php file. [code]<meta name="viewport" content="width=device-width, initial-scale=1">[/code] Read More

Child themes on WordPress for beginners part 2 CSS is a continuation of WordPress child theme creation tutorial. So if you have not completed that tutorial, you may want to look at it before you do this one. What We Are Going to Learn Browser to target CSS. Identify id’s to make changes. “#” Identify Classes Read More

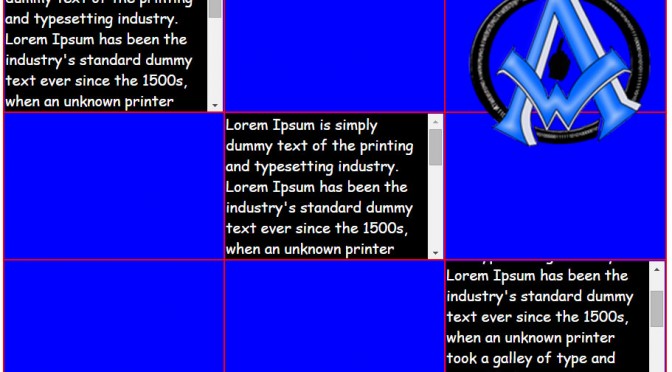
Have you ever wanted to Style HTML Tables With A Lot Of Content? HTML tables are nice to use because they keep content separated in a nice neat order. However there are many times when webmasters want to put more information into a table cell that makes the table distort. The video below will walk you Read More
A1WEBSITEPRO Social Media Pages
Here are my social media pages, lets hook up!