What is CSS? CSS is an acronym for “Cascading Style Sheets”. We use CSS to style webpages. With it we can specify positions, colors, background and much more.
CSS Syntax
The CSS Syntax follows a basic structure. First your target the element that you want to change. Next you will give it some commands. Here is the basic structure of the syntax.
body{color:red;}
Target Classes
If you need to target a class you will use a period(.) to accomplish this. Here is an example of using a class.
<div class="foo"></div>
.foo{background-color:blue;}
Target ID’s
We target id’s with a # sign. If you want to target a div your CSS code would look similar to this.
<div id="foo"></div>
#foo{color:pink;}
Target HTML Elements in CSS
You can target any element that is on your webpage. For example if we wanted to target the entire body of our webpage our code would look like this in CSS.
body{background-color:#ccc;}
Other Common Elements To Target in CSS
There are a host of elements to target. Here is a short list.
- html
- body
- h1
- h2
- h3
- h4
- h5
- h6
- p
- span
- div
Practice
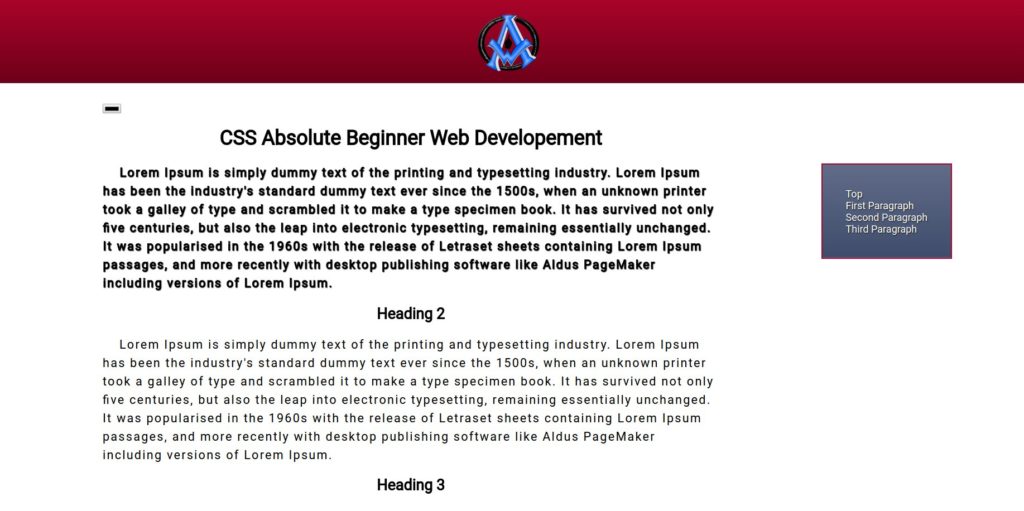
Now that you have knowledge of html and CSS you can try to do a web page. Here is a mock-up for you to try and program yourself.
Code for Today’s Lesson
index.html
<html> <head> <title>What is CSS Absolute Beginner Web Development</title> <link rel="stylesheet" href="style.css"/> </head> <body> <h1 class="foo">What is CSS Absolute Beginner Web Development</h1> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </body> </html>
style.css
.foo{
color:yellow;
}




2 Comments
Sir I’m reading reading Web Development Absolute beginner lesson 8 .There were you are mentioning a period and then you write foo! What is that symbol you are putting in before foo because it is not visible. When i try to put a full stop, save and try to refresh my browse, nothing is happening. please assist me.
That is a period(.) that I am putting before foo. It targets a class. So in this instance I am targeting a div class of foo. Does that make sense to you? If not let me know and I will try to explain further.