This is the lesson where we actually begin to coding websites with CSS. We take the mock-up from the last post and make a real webpage with clickable links.
When creating a web page, the first step is usually to create a mock-up or design. This can be done using various design tools such as Adobe Photoshop, Sketch, or Figma. Once the design is finalized, the next step is to implement it using HTML and CSS.
In the lesson you mentioned, we take the mock-up from the previous post and use it as a guide to create a real webpage with clickable links. This involves writing the HTML code to structure the content on the page, and using CSS to style it and make it visually appealing.
Clickable links are an important part of any web page, as they allow users to navigate to different sections of the site or to external pages. In order to make a link clickable, we use HTML code to define the link and specify the destination URL.
Overall, this lesson is a crucial step in the web development process as it involves turning a design into a functional website. By learning HTML and CSS, you can create beautiful and interactive web pages that engage and inform your audience.
List of CSS Commands Used
Here are a list of CSS commands used in this lesson.
- color: changes the color of the text.
- background-color: changes background color.
- position: manipulates a position of an element. example: fixed, absolute, relative.
- display: display options are block, inline-block, none.
- width: adjusts the width of an element. Examples of mesurements: % px em vw vh.
- margin: sets margin around elements.
- font-family: sets the font family in an element.
- padding: sets padding inside an element.
- font-size: specify the font size.
- letter-spacing: set spacing between letters in an element.
- text-indent: indents text on elements.
- line-height: specifies line height in paragraphs.
- font-weight: set to bold, italic, 100 to 600
- list-style: to remove bullets or numbers from list items.
- text-decoration: remove and text decoration. Example: underline, strike-though.
- float: floats and element left or right.
- border: sets a border around an element. Syntax 3px solid black;
- text-shadow: sets a text shadow on text. Syntax 1px 2px 3px #000;
Sudo Selectors
We did not go over Sudo selectors in detail but we do use a one of them.
- :first-of-type Selects the first of a type in CSS.
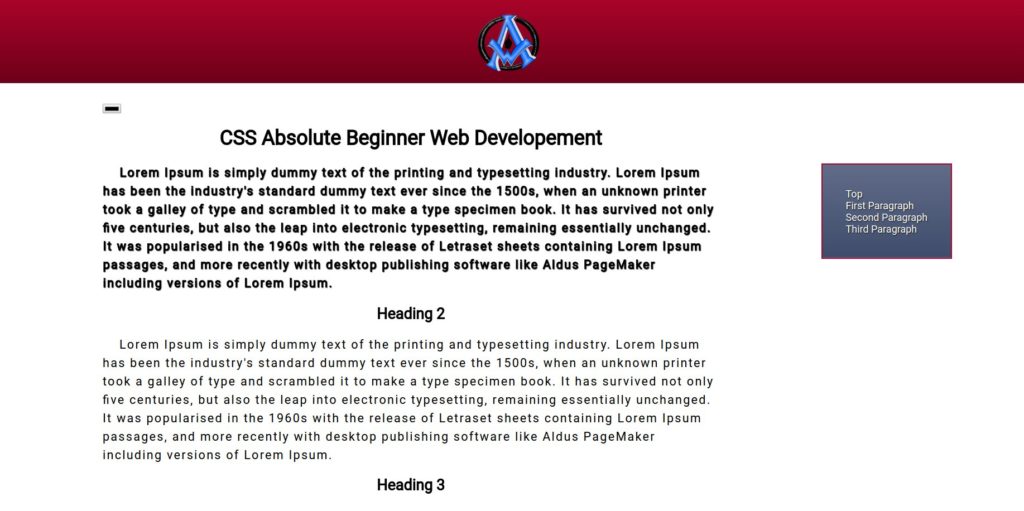
Here is the Mock Up used in This Lesson
Codes For This Lesson
Here are the codes for this lesson.
index.html
<html> <head> <title>My First Programming Website</title> <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> <link rel="stylesheet" href="style.css" /> </head> <body> <div class="main" id="top"> <div class="header"> <img src="logo200.png" id="logo" /> </div> <div class="article"> <input type="color" id="col" /> <h1 id="firstp">My First Programming Website</h1> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <h2 id="secondp">Heading 2</h2> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <h2 id="thirdp">Heading 3</h2> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> </div> <div id="sidebar"> <ul id="menu"> <li><a href="#top">Top</a></li> <li><a href="#firstp">First Paragraph</a></li> <li><a href="#secondp">Second Paragraph</a></li> <li><a href="#thirdp">Third Paragraph</a></li> </ul> </div> </div> </body> </html>
style.css
#logo{ display:block; width:200px; margin:0 auto;}.header{ background-color:#a10326;}
body{ margin:0; font-family: 'Roboto', sans-serif;}
.article{ width:60%; padding:2% 10%;}
p{ font-size:large; letter-spacing:3px; text-indent:40px; line-height:44px;}
p:first-of-type{ font-weight:bold;}
#sidebar li{ list-style:none;}
#sidebar li a{ text-decoration:none;}
#sidebar{ width:20%; float:right; display:block;}#menu{ position:fixed; top:30%; float:right; background-color:#5b6684; border: 3px solid #8f132f; padding:55px;}
#menu li a{ color:#fff; text-shadow:1px 2px 3px #000;}




A1WEBSITEPRO Social Media Pages
Here are my social media pages, lets hook up!