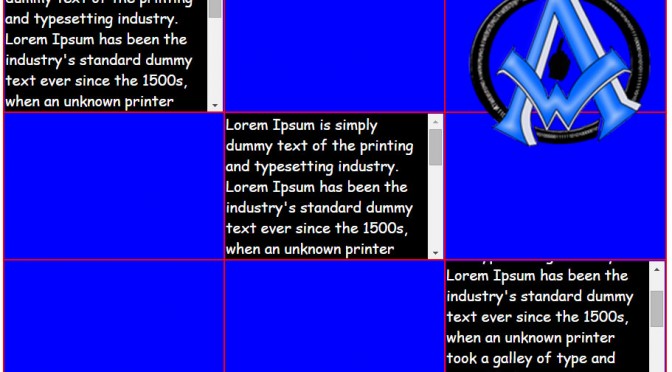
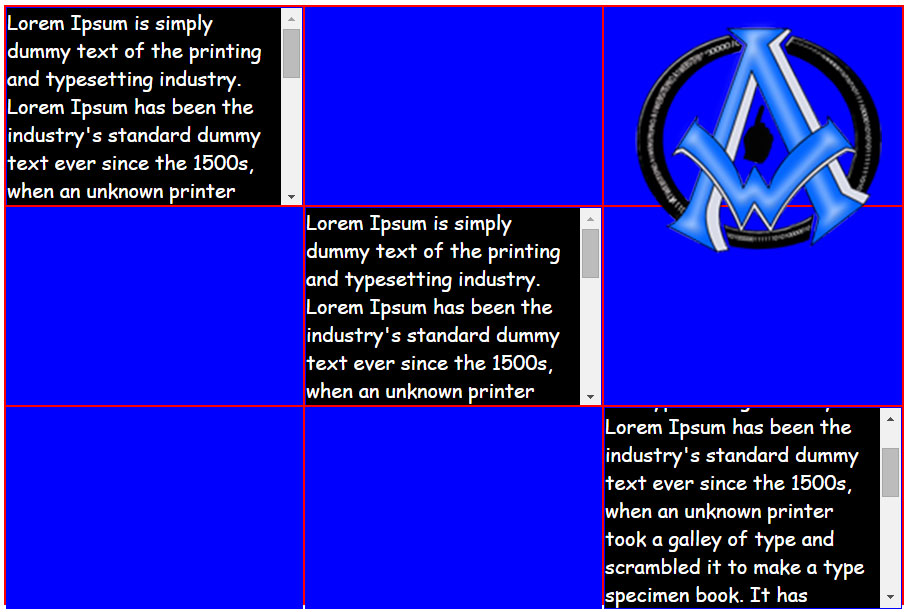
Have you ever wanted to Style HTML Tables With A Lot Of Content? HTML tables are nice to use because they keep content separated in a nice neat order. However there are many times when webmasters want to put more information into a table cell that makes the table distort. The video below will walk you through the process of handling this task. Below the video you will find all the code that I used in this tutorial so that you can copy and paste. Modify the codes to fit your needs to style HTML tables with a lot of content in them.
Code for Style HTML Tables With A Lot Of Content
The HTML
[code]myTable">
<tbody>
<tr>
scrollable" onmouseover="mouseOver()" >Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
<td></td>
<td></td>
</tr>
<tr>
<td></td>
scrollable2" onmouseover="mouseOver2()">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
<td></td>
</tr>
<tr>
<td></td>
<td></td>
scrollable3" onmouseover="mouseOver3()">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</tr>
</tbody>
</table>[/code]
CSS for Style HTML Tables With A Lot Of Content
[code]<style>
#myTable{
}
#myTable tr{
background:red;
display:block;
height:200px;
}
#myTable td{
background:blue;
color:#fff;
width:30%;
height:200px;
}
.scrollable,.scrollable2,.scrollable3 {
height:200px;
overflow:hidden;
}
</style>[/code]
JavaScript for Style HTML Tables With A Lot Of Content
[code]<script>
function mouseOver() {
var x = document.getElementsByClassName("scrollable");
x[0].style.background = ‘black’;
x[0].style.overflowY= ‘scroll’;
}
function mouseOver2() {
var x = document.getElementsByClassName("scrollable2");
x[0].style.background = ‘black’;
x[0].style.overflowY= ‘scroll’;
}
function mouseOver3() {
var x = document.getElementsByClassName("scrollable3");
x[0].style.background = ‘black’;
x[0].style.overflowY= ‘scroll’;
}
</script>[/code]


A1WEBSITEPRO Social Media Pages
Here are my social media pages, lets hook up!