Optimizing Images With PHP
Optimizing images is a big part of website development and optimization. For most webmasters I do not have to go into detail on why you should optimize your images. It was pretty standard, yet it was quite hard to achieve. As far as I know, even casino sites like https://www.daisyslots.com are doing an optimization not just on images but also on videos, which is challenging for developers. For those of you who are not programmers please see information below.
For programmers and php program enthusiast I created a tutorial that will help programmers in this process.
You can copy and paste the code or download it here. optimize images in php
Increase Memory
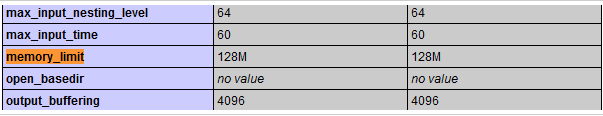
It may be necessary to increase your memory limit in your php.ini file while performing this process. If you want to view your current memory limit download this file and upload it to your server. PHPINFO This will give you read out information about memory limits.
 you can simply make this file yourself in php and upload it to do the same thing. Here is the code.
you can simply make this file yourself in php and upload it to do the same thing. Here is the code.
[code]<?php phpinfo(); ?>[/code]
Here is the php.ini file to download so you can increase your memory size. You want to upload this file to your main directory. php.ini
Examples Before and After
Before
Optimize Images For Non Techie People
If you are a non techie person and want to use a plugin for optimizing your images there are a couple. I will include them here.




17 Comments
Great article, Maximus! Worked like a charm!
Awesome, glad we could help! 🙂
What if I don’t want to resize images?
Hi Bart, just take out the resize option in the script then you can keep your existing width and height.
hi,
can you tell us where to place the above code and what other changes has to be made? for beginners it is not quite clear.
many thanks
Hi Ravi,
You want to place this script in your public_html or if you are on a Linux system in the web folder. Make SURE you back everything up before you do this procedure. What this script will do is go into your uploads folder and resize all the images in it. So you have to make sure that your paths are correct. For example your uploads folder might me upload or pics etc. After you have everything backed up you want to run this script by loading it in your browser. It may take some time depending on how many pictures your have in your folder.
Hi
You help me a lot. Thank you very much.
Glad you help. Thanks for the comment
Is there a way to check if image was optimized so it doesn’t optimize it again?
Yes you can put them in a different folder after they are optimized so you do not do it again. 🙂
I was just looking at using this script but want to keep the optimised images in the same directory on the server, is that possible to do? as thinking if the optimised images are moved into a new folder I will need to update the code where the images are on each page or can I just have the images and optimised images directories the same name? Also does it keep the transparency on png images as know some php image optimisation scripts make the png images have a black background
I am going to respond to you email inline.
I was just looking at using this script but want to keep the optimised images in the same directory on the server, is that possible to do? Yes it is. as thinking if the optimised images are moved into a new folder I will need to update the code where the images are on each page or can I just have the images and optimised images directories the same name? Yes you can do that. Also does it keep the transparency on png images as know some php image optimisation scripts make the png images have a black background. No it does not keep the transparency. PNG images should not be used on the web anyway according to Google. I do it and I probably shouldn’t but I will upgrade later, lol
Hi
Thank you for replying, really appreciate it. Is it best to email you or comment back on here?
I need the png images on the site as they have a transparent background, if I was to use your script to optimise the images, would the following code just above the // Resize Image line work to keep the transparency of the png images?
imagealphablending($tmp, false );
imagesavealpha($tmp, true );
so would look like the following code?
imagealphablending($tmp, false );
imagesavealpha($tmp, true );
// Resize Image
if(imagecopyresampled($NewCanves, $NewImage,0, 0, 0, 0, $NewWidth, $NewHeight, $iWidth, $iHeight))
Hi,
fantastic i haven been looking for something like this 🙂
as i am not a coder how can optimize the quality only not image size? also i have 500 images in my upload folder 6GB will it be heavy on my server? if yes any ideas how to it can be done in multiply batches?
warm regards Anders
HI Anders, As far as it being hard on your server you should not have a problem. As far as the image quality you can set the variable $ImageQuality = 80; //Image Quality to whatever you like. I just did 80 because that worked for me.
thx maximus,
1. so to optimize image only do remove code for the size or do keep ratio to 100%, will that keep the size as it is?
2. i wrote wrong i have 5000 images not 500, can optimize in batches like 200 at the time and then stop so server dont have problem? if yes how?
warm regards Anders
Hi Anders, for #1 the script should keep the same ratio. I recommend doing a test on a folder first. As far as #2 goes I understand your concern. If you are on a shared server with 5000 images it will take a while. Please do a backup of the images before running the script.
2 Trackbacks