Want to use Google Fonts with your WordPress website. This tutorial makes it easy and shows you how to get it set up with your site.
To use Google fonts type in “Google Fonts” in the Google search engine. You will see a link that takes you to the font section on Google. What you see in the video is a little different then what you see in the font section now. It will still work the same way though.
Using Google Fonts
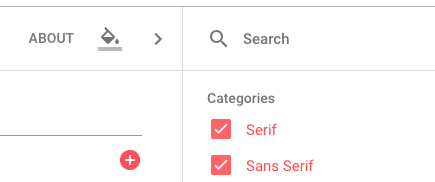
In the top right section of the website you will see a search bar. You can use this to search for a particular font that you would like to use.
You will see that underneath the search bar on the right you will see your categories. You can check and uncheck the boxes to narrow down your search.
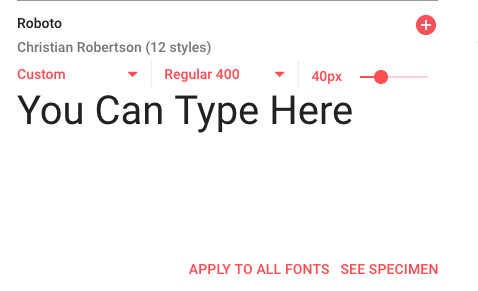
You will have a lot of other options below the categories. There are a number of different options here. The best thing to do is experiment with it to get the font that you want.
Testing Your Font
While you are in Google fonts you can type in the boxes to test the font. In order to see what a particular text will look like just start typing in the boxes. Here you can see that I typed in the box.
Getting Scripts To use Fonts
Now you want to be able to use this style of font in your website. The first thing that you will do is hit the red circle with a white plus sign.
You will see at the bottom of that page “1 Family Selected”.
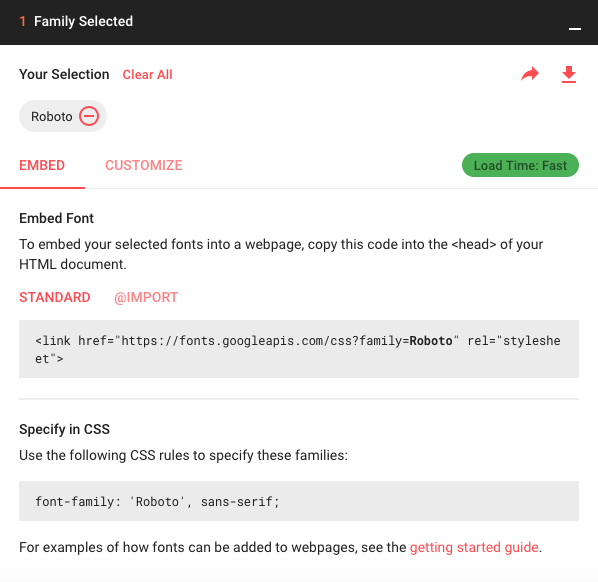
When you click on that big dark box, it will spread out and you will see several options. We will discuss one option.
Adding Google Fonts To WordPress
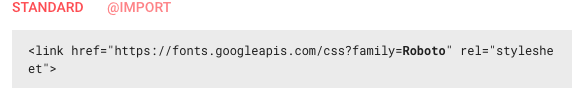
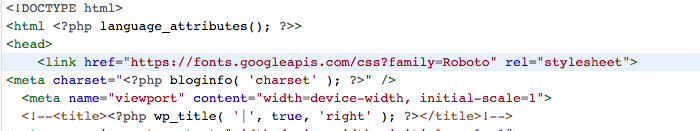
In the example above we are using the Roberto font. So we need to copy the script and put it on our header. So highlight the entire script that you see in the box to embed the font. It looks like this.
Make sure you copy from the less than “<” sign clear to the greater than “>” sign. Now we will navigate to our WordPress dashboard an insert the script.
Putting Font Script Into WordPress Header
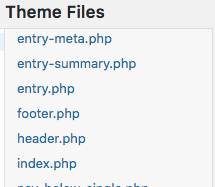
Now that we have our script go to your WordPress dashboard. Go to “Appearances” then “Editor”. If you get a warning that you should not go any further ignore it. You want to look over to the right hand side of the page. There you will see a list of files. The file that you want to edit is header.php. You can see the header.php in the graphic below.
Once you see header.php then click on it. It will open up that file so you can edit it. Look for the <head> tag. You will insert that script that you got from Google fonts right after the <head> tag. You can see an example of this in the graphic below.
Now you want to scroll down and update the file.
Now you are ready to begin using your new font.
Changing The Font in WordPress
Now while you are in the file system in your dashboard go to style.css on the right. You can see it under theme files where you got the header.php file.
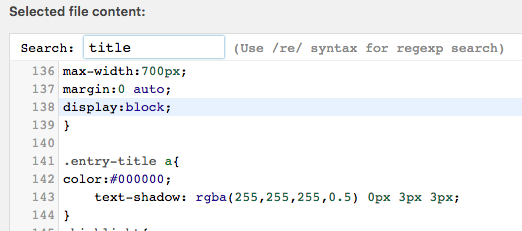
Click on style.css and it will open your stylesheet for your website. When the file opens you will see a lot of style sheet coding. You will want to hit “control f” on a windows machine or “command f” on a mac. This will bring up a search bar that you can type in. You can see in the graphic below that I search for title so I can change the font style on my title.
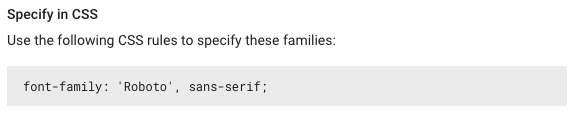
Now in order to actually change the font style on my title I need to add the code from Google fonts. So I will copy the font-family and insert it into the command line for title. Here is an image of what I need to copy.
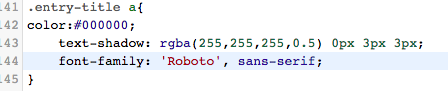
I will use it in the code for the title like this. Notice I inserted the code before the last curly bracket “}”. Make sure you do this or it will not work.
Now you want to update your style.css file.
Conclusion on Google Fonts With WordPress
There are different plugins that you can use for Google Fonts as well. However you do not want to use too many plugins in your wordpress if you can help it. Sometimes those plugins themselves are a lot more complicated than just learning to do it the right way. To install Google fonts in to Ubuntu see our article Install Fonts Ubuntu | Free Commercial Fonts | Tutorial Beginner Level. I hope this tutorial helped you. Feel free to comment below.
















A1WEBSITEPRO Social Media Pages
Here are my social media pages, lets hook up!