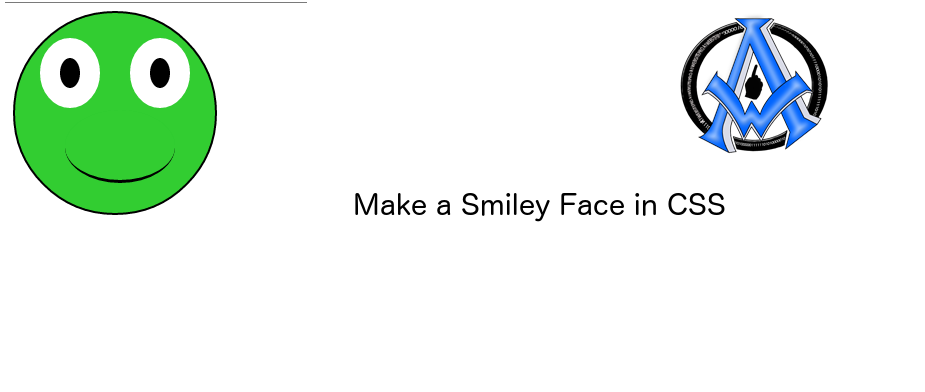
To Make a Smiley Face in CSS the first thing that we will do is set up the div’s. We will call our main div id smiley. We will then add div’s for the eyes and mouth. Here is the div structure.
- Main Div = smiley
- Left Eye = leye
- Right Eye = reye
- Mouth = mouth
[code]<div id="smiley">
<div id="leye"></div>
<div id="reye"></div>
<div id="mouth"></div>
</div>[/code]
Now we will set up the stylesheet.
[code]<style>
#smiley{
position:relative;
width:200px;
height:200px;
background-color:limeGreen;
border-radius:100%;
border:solid #000 2px;
}
#leye{
position:absolute;
left:25px;
top:25px;
width:20px;
height:30px;
background-color:#000;
border-radius:100%;
border:solid #fff 20px;
}
#reye{
position:absolute;
right:25px;
top:25px;
width:20px;
height:30px;
background-color:#000;
border-radius:100%;
border:solid #fff 20px;
}
#mouth{
position:absolute;
left:25%;
width:55%;
height:35%;
background-color:limeGreen;
border-radius:100%;
border-bottom:solid 3px #000;
bottom:30px;
}
</style>[/code]
Absolute Position For Making a Smiley Face in CSS
You will notice that I gave the main div smiley a relative position and all the other divs inside smily an absolute position. That is because we are going to have to adjust where they eyes and mouth go relative to the main div smiley.
Border Radius 100% For Making a Smiley Face in CSS
We use border-radius 100% when we want things to be round all the way around the div. So for the eyes it makes sense to have then round. However you may be wondering why we did the same thing to the mouth. The reason why is so I can make the CSS smile.
Border Solid for Making a CSS Smiley Face
I took advantage of being able to give color to a border property. I can target the top, left,right or even the bottom. So for the eyes I made the border go all the way around the eyes so I could get the white color in them. However for the mouth I only targeted the bottom of the CSS.


A1WEBSITEPRO Social Media Pages
Here are my social media pages, lets hook up!