In this tutorial, we will show you how to store images and entries in MySQL without base 64 encoding. Base 64 encoding will bloat your database. The way I show you how to do it here will not bloat your database. You can download summernote here, however you do not need to download it for this tutorial.
Summernote
In a previous post, I wrote some scripts that will upload your images to a folder immediately when dragged into the Summernote editor. What I did not include was the scripts to upload it to the upload folder and database. Let's get started.Setting Up MySQL for Summernote Entries
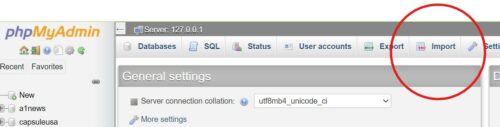
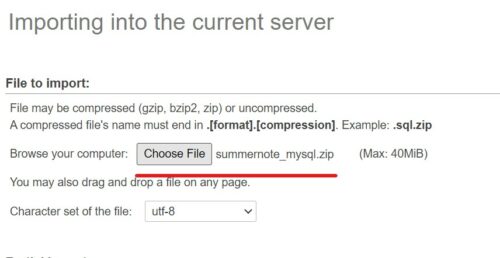
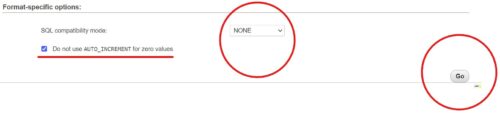
The first thing that you need to do, set up your MySQL database. Download this database file here. Bring up your PhpMyAdmin and select "import" then choose the file and upload it. I have some values entered into this database to get you started.

 Now go to the next page to set up the files.
Now go to the next page to set up the files.
Setting Up The Files
Now let's set up the files. We will start with the config file. I am working on a local server here, so this config file is using the username of root. The name of the database that we set up above is summernote.<?php
$con = mysqli_connect("localhost","root","","summernote");
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}else{
echo "";
}
?>
Index File
The next file we will set up is the index file. It brings in all the css files and scripts that you need to make this work. This is also where we put our form.<html lang="en"><!DOCTYPE html>
<html>
<head>
<link href="https://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
<!-- include summernote css/js -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
</head>
<body>
<div class="container">
<h1>Upload Images With Summernote</h1>
<p>When you upload an image with summernote the default is to put it in the database with base64 encoding. This will bloat your database. In this tutorial you will upload an image to a folder then store the path in your database. </p>
<form method="post" action="addentry.php">
<textarea id="summernote" name="entry"></textarea>
<input type="submit" value="submit" class="btn btn-lg btn-success" name="submit" />
</form>
</div>
<script>$(document).ready(function() {
$("#summernote").summernote({
placeholder: 'enter information...',
height: 300,
callbacks: {
onImageUpload : function(files, editor, welEditable) {
for(var i = files.length - 1; i >= 0; i--) {
sendFile(files[i], this);
}
}
}
});
});
function sendFile(file, el) {
var form_data = new FormData();
form_data.append('file', file);
$.ajax({
data: form_data,
type: "POST",
url: 'editor-upload.php',
cache: false,
contentType: false,
processData: false,
success: function(url) {
$(el).summernote('editor.insertImage', url);
}
});
}
</script>
</body>
</html>
Editor Upload File
Here is your editor-upload.php file. This is also where we insert each image that is put into the form into the database.<?php
include_once('config.php');
if(empty($_FILES['file']))
{
exit();
}
$errorImgFile = "./img/img_upload_error.jpg";
$temp = explode(".", $_FILES["file"]["name"]);
$newfilename = round(microtime(true)) . '.' . end($temp);
$destinationFilePath = './img-uploads/'.$newfilename ;
if(!move_uploaded_file($_FILES['file']['tmp_name'], $destinationFilePath)){
echo $errorImgFile;
}
else{
echo $destinationFilePath;
mysqli_query($con,"INSERT INTO uploads(`file`)
VALUES ('$destinationFilePath')");
}
?>
Add Entry Script
The addentry.php script adds your entire summernote form into the database.<?php
include_once('config.php');
if(isset($_POST['submit'])){
$entry=$_POST['entry'];
}
$sql = "INSERT INTO entry (entries) VALUES ('$entry')";
if ($con->query($sql) === TRUE) {
echo "<p>New record created successfully</p>";
} else {
echo "Error: " . $sql . "<br>" . $con->error;
}
?>