Picking a Content Management System
I want to let everyone know I use ezbloo CMS now. Wordpress got way too complicated for the average user so I programmed ezbloo for simplicity, speed and logic.
CONTENT MANAGMEMENT SYSTEMS CMS is an acronym for content management system. A content management system is basically a website that you do not have to code yourself. It does all the coding for you. People that do not have coding knowledge take advantage of these platforms to save them time and money. The time it takes some people to learn how to code sometimes takes years. There are several different computer languages that you have to know to make a website work and compliant on several different platforms. The other computer languages include but are not limited to html, php, JavaScript, css, apache, mysql, flash and more. There are several different types of content management systems. They are grouped by two different categories. Close source content management systems and open source content management systems. The close source content management systems are a lot more expensive than an open source content management system. As far as product deliverability they are both equally effective.Hard Coding Versus CMS
Hard coding a site is writing all the code via a code editor. This means that the webmaster is actually a web developer. There are several different code editors that are available in open source systems. The most popular code editors are Dreamweaver, Notepad ++ and Text Mate. Text Mate is for use on Mac Operating systems. [i] These are all based upon a simple “Notepad” or “Wordpad” editor that comes on all PC’s. The editor that comes on a Mac is called “TextEdit”. These text editors can usually handle all types of code editing whether it be php, asp, .NET, C++ and more. In order to code a site from the ground up you must have an extensive knowledge of these computer languages and how they work. The learning process of these languages usually starts with a basic course in html and then you build off of that knowledge and move up from there. The length of html courses varies depending on the versions of html to be learned. Usually a good basic course in html will be about a month long. HTML is an acronym for “Hypertext Markup Language”. HTML is what drives the entire internet and virtually every webpage consists of html. HTML was invented by Tim Berners-Lee a graduate of Oxford University. [ii]Tags
Tags are used in html as identifiers for the html code. They start with an opening tag <tag> and end with a closing tag </tag>. You will notice that the only difference between the opening tag and the closing tag is the forward slash “/” on the closing tag after the first pointy bracket. If a tag is not closed or open then the website will experience difficulty in displaying the information properly in different browsers. Tags are identified by the name of the tag within the tag itself. For instance and html tag is called an html tag and it looks like this, <html>. For this to be a valid tag to comply with web standards it must have a closing tag with the forward slash, </html>. Web standards are outlaid on the internet as well as in print. [iii] Some of the most common uses of tags are head, body and footer. This is usually standard in every webpage. Other common tags are h1, h2, h3, p, div, sidebar and more. You can also identify tags for styling purposes. The most common practice is to give a div tag an id or a class to identify it. Here is an example. <div id=”cross”>Some content.</div>. This gives us the opportunity to target that tag by using the id of “cross” when styling the webpage. This is handy when using CSS or cascading style sheets or JavaScript to target a tag or a div property. Tags can determine the height, width and location of a certain property. That is why it is a good idea to picture tags as blocks. This will help you so that you don’t try to put too big of a box {tag} inside a smaller box {tag}. When one tries to do such things the website will malfunction.Tags in tags
When you think of tags in tags it is a good idea to picture boxes or blocks in your mind. If you picture the walls of the block then you will be sure to be cognizant to close both ends of the tags which in turn competes the box. You can put an unlimited amount of tags in tags but you must be aware of sizes if you are giving sizes to the tags. Every webpage starts by declaring html and then at the end of the page closes the html <html></html>. Here is an example of what a typical code in a webpage looks like.
Every webpage starts by declaring html and then at the end of the page closes the html <html></html>. Here is an example of what a typical code in a webpage looks like.
<html> <head>Content Here</head> <body><p>Content Here</p> <foter>Content Here</footer> </body> </html>
About PHP
PHP stands for PHP: Hypertext Preprocessor. This confuses many people because the first word of the acronym is the acronym. This type of acronym is called a recursive acronym. For more information, the curious can visit » Free On-Line Dictionary of Computing or the » Wikipedia entry on recursive acronyms. Years ago before PHP was bought out by Zend technologies PHP was an acronym for Personal Home Page.PHP Features
PHP is a dynamic computer language. Here are some of its features. 1) It writes html 2) It’s dynamic 3) PHP connects to databases 4) It can send data 5) It can retrieve data 6) PHP is FREE! If you would like to learn more about PHP we will be offering classes on this subject in the future. It would be important to take our html course first before learning about PHP. Keep updated by subscribing to our newsletters at http://a1websitepro.com. What to remember The important thing to remember about this particular class is that it takes several computer languages to make websites work. These are the same languages that construct content management systems. HTML and PHP are the main languages that are working but the other ones that are totally necessary for a good CMS are apache, mysql, CSS, and JavaScript. PICKING A CMS With all the different Content Management Systems out there it is difficult to know which one to choose for a particular business or project. Here is a good rule of thumb for picking a content management system before devoting hours and hours of time learning the program. What to look for when picking a CMS 1) Pick a CMS that utilizes all the available computer technologies. Some computer technologies are more efficient and faster to perform certain tasks within a CMS. 2) A good CMS will have structured code so that you do not have to do any coding or very minimal coding. It will utilize PHP to write the code for you as you add web pages. 3) A good CMS will be updatable. There are constant threats new and undiscovered that may leave your website vulnerable to attack. There are also new ways being discovered to make websites more efficient for multiple browsers. As a webmaster you should know this and take advantage of a system that is upgraded from time to time. 4) You should be able to easily back up all your information in a CMS. There is nothing worse than losing days, weeks, months or years of work from a vicious attack. If it is backed up properly then you can restart your website with very minimal effort. If it is not backed up you may have to start from scratch.Close source CMS
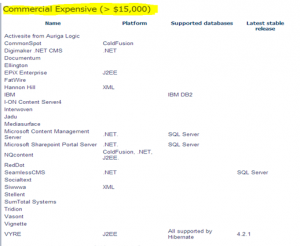
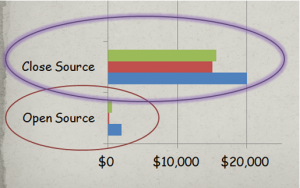
Close source CMS applications are very expensive. They are usually based upon computer platforms like .asp, cold fusion, .NET and run on servers like Microsoft or Cisco. In my experience this is a very unnecessary expense for any business. The starting range for these types of systems is upwards of $15,000 just to get started.
Open Source CMS
In contrast to the close source CMS platforms there is the open source alternative. Don’t let the price fool you. Fortune 500 companies are also using open source platforms as well as many clients of A1WebsitePro which are making millions of dollars every year. Open source is the most popular platforms not only because of its price but because of its ease of use. Open source platforms have a GPL which stands for general public license. This means that it is free for anyone to use these platforms. They usually have overwhelming online free support systems. Unlike close source platforms you do not have to have a license to use these platforms. Open source platforms can do anything close source platforms can do at a fraction of the cost. We have many examples of open source content management systems. Some of those systems are WordPress, OpenCart, ZenCart, Joomla, and Drupal. The one that we will use in this course is in my opinion the easiest one to use for what you need on the internet. It is also used by fortune 500 companies like CNN and that content management system is WordPress!
We have many examples of open source content management systems. Some of those systems are WordPress, OpenCart, ZenCart, Joomla, and Drupal. The one that we will use in this course is in my opinion the easiest one to use for what you need on the internet. It is also used by fortune 500 companies like CNN and that content management system is WordPress!
Why WordPress?
With all the open source Content Management Systems out there you may be wondering why WordPress is a preferred CMS. There are many different factors that determine the quality of a content management system. In all of the following bullet points WordPress has received a rating of excellent while its competitors receive a rating of solid, fair or poor.- Ease of hosting and installation
- Ease of setting up a simple site
- Ease of learning to configure to a more complex site
- Content Admin ease of use
- Graphical Flexibility
- Structural Flexibility
- User Roles and work flow
- Community/ Web 2.0 Functionality [iv]
- Extending and Integrating
- Scalability and Security
- Site Maintenance
- Support and Community Strength
