In this article we will go over the image specs for your Facebook Fan Page and Group Page. This easy guide will include a template download that you can use to make sure you create your graphic for the best results.
Intro To Facebook Marketing Strategies
This tutorial and others to come will help to guide you with strategies for marketing on Facebook. One of the first things of importance when visitors come to your Facebook Fan Page is the header graphic at the top of the page. Facebook Fan Page Header Graphic
It is important to make your header graphic look right. Unfortunately, there is a lot of bad information out there. If you are reading this, chances are that you made a graphic according to specs you were given online and when you uploaded it you found the graphic did not look right. Additionally, it may have had parts of it that were cut off or the picture resolution was off a bit.
This guide is to help you have the correct ratio and understanding to help you create a better header image for your Facebook Fan Page. Also, a different option for your header graphic would be to insert a video file. We will cover creating a video header for the Facebook Fan Page in a separate tutorial.
Facebook Fan Page Header Graphic
It is important to make your header graphic look right. Unfortunately, there is a lot of bad information out there. If you are reading this, chances are that you made a graphic according to specs you were given online and when you uploaded it you found the graphic did not look right. Additionally, it may have had parts of it that were cut off or the picture resolution was off a bit.
This guide is to help you have the correct ratio and understanding to help you create a better header image for your Facebook Fan Page. Also, a different option for your header graphic would be to insert a video file. We will cover creating a video header for the Facebook Fan Page in a separate tutorial.
Fan Page and Group Page Specs
The Fan Page and Group Page graphics have a little bit different specs. In this tutorial we will cover both versions and later in this article you will be provided with a download link for each one. Facebook Fan Page And Group Page Header Specs
Facebook Fan Page And Group Page Header Specs
The Fan Page Header Graphic Template
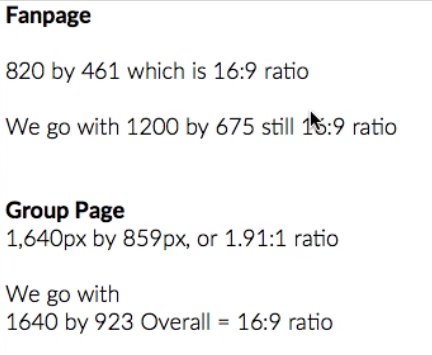
The Fan Page header graphic is 820 by 461 which is a 16:9 ratio. However, I recommend using 1200 by 675 which is still a 16:9 ratio and this makes it easier for more editing and getting more intricate with your design. I have created a template as a guide to help you understand how to create the graphic so that it will work well both for desktop visitors and mobile visitors alike.
 Facebook Fan Page Template Graphic
The Fan Page and Group Page headers are both 16:9 ratio but as they are two different sizes. I will provide you with a separate download for each template. You will notice that this template is labeled Fan Page.
Facebook Fan Page Template Graphic
The Fan Page and Group Page headers are both 16:9 ratio but as they are two different sizes. I will provide you with a separate download for each template. You will notice that this template is labeled Fan Page.
Making The Fan Page Header Graphic
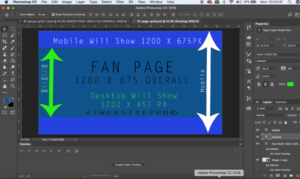
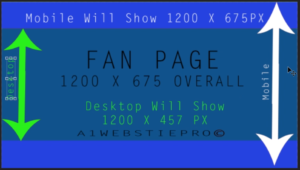
For the Fan Page you want to make the graphic 1200px wide and 675px high for the over-all size. Take note in the image below of the bright green arrow on the left and the greenish blue area going across the image that reflects that height. That is the part that will show on the desktop version of your Facebook Fan Page.
Take note in the image below of the bright green arrow on the left and the greenish blue area going across the image that reflects that height. That is the part that will show on the desktop version of your Facebook Fan Page.
 Facebook Fan Page Desktop View Size Of Header Graphic
As indicated on the right hand side of the graphic with the white arrow you can see that the mobile version of the graphic will show the entire thing. Make sure that you keep to the 1200 px width so that you do not have any problems with cropping or cutting off of your graphic.
Facebook Fan Page Desktop View Size Of Header Graphic
As indicated on the right hand side of the graphic with the white arrow you can see that the mobile version of the graphic will show the entire thing. Make sure that you keep to the 1200 px width so that you do not have any problems with cropping or cutting off of your graphic.
Examples Of Cut Off Graphics
If you look at my graphic below you will see that my header graphic was cut off on the right side of the screen. Example of fan page header graphic cut off
Here is an example of the same graphic only through a mobile site tester. You can see how the header graphic is cropped off from both sides on the mobile version.
Example of fan page header graphic cut off
Here is an example of the same graphic only through a mobile site tester. You can see how the header graphic is cropped off from both sides on the mobile version.
 Example of fan page header graphic cut off on mobile version
The reason for this is that I originally used misinformation from the internet that did not provide proper details for creating the graphic to be mobile friendly.
Example of fan page header graphic cut off on mobile version
The reason for this is that I originally used misinformation from the internet that did not provide proper details for creating the graphic to be mobile friendly.
Understanding The Fan Page Specs
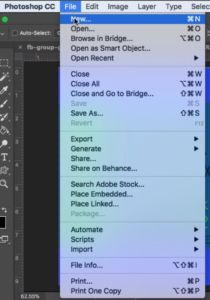
Download the Fan Page template HERE. If you would like to create your own on Adobe Photoshop you can do that also by understanding the specs for the Fan Page. Follow these steps:- Start by opening up your Photoshop program and clicking New under the File menu
-
 Open Photoshop and go to File and New
Open Photoshop and go to File and New
-
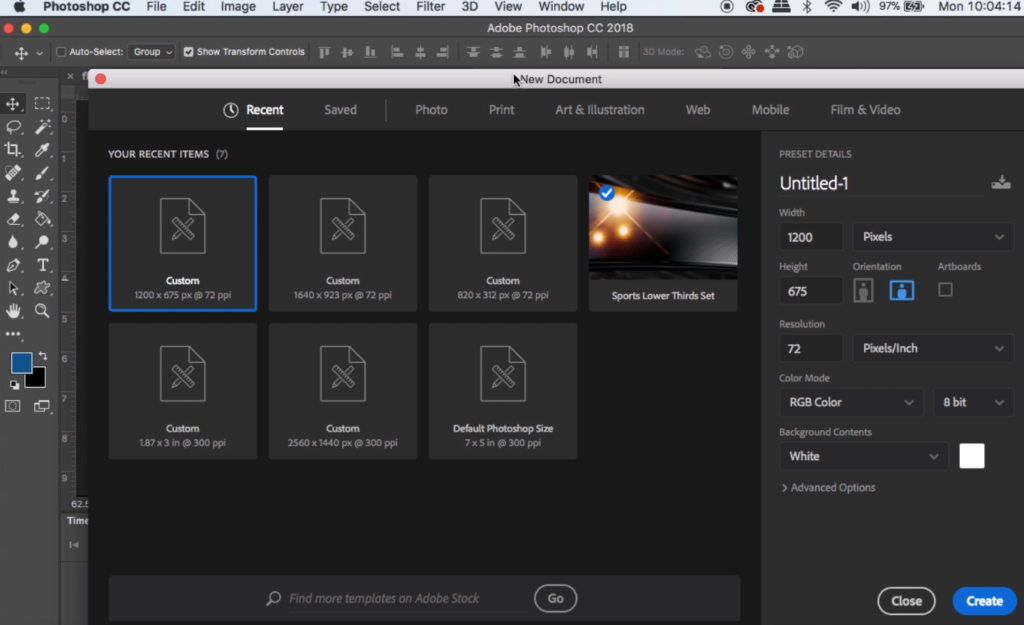
- Select Custom Size and set the width at 1200 px and the height at 675 px
-
 In the Photoshop pop-up select custom size and set your width and height
In the Photoshop pop-up select custom size and set your width and height
-
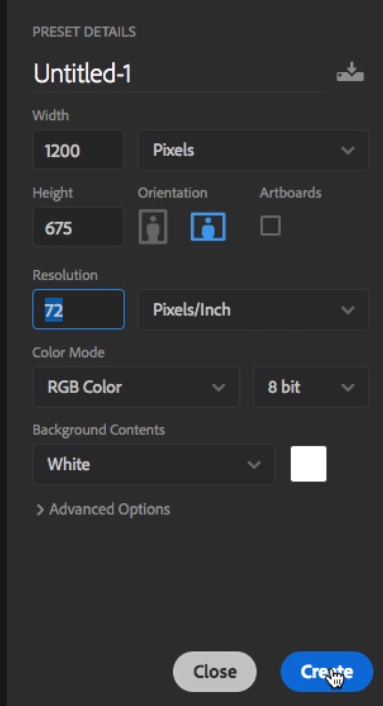
- You will see other options in the preset settings. Set the Orientation at landscape, the Resolution at 72 Pixels/Inch, the Color Mode at RGB Color 8 bit and the Background Contents sets at White. Then click Create.
-
 Reviewing Other Photoshop Preset Settings
Reviewing Other Photoshop Preset Settings
-
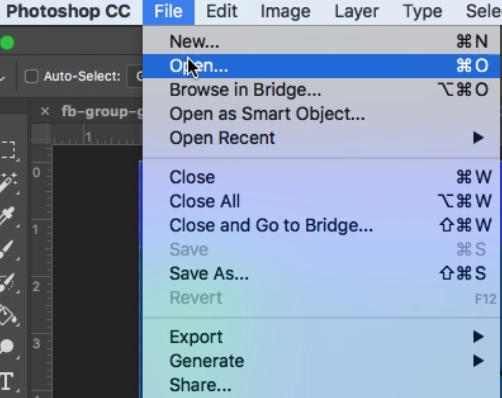
- If you have downloaded the template you can simply go into Photoshop and click File and Open and open the downloaded file. Now you are ready to create your Fan Page header. In the Downloads section of this post I have included links for both the PNG file and the Photoshop PSD file for the template.
-
 Open the template file you downloaded in Photoshop
Open the template file you downloaded in Photoshop
-
Creating The Facebook Group Page Header Graphic
Next is the Facebook Group header graphic. The specs for the Group Page header is 1640px by 859px which is a ratio of 1.91:1 The template that I am providing is 1640px by 923px of a ratio of 16:1. In this image below, the white section on the top and bottom gets cropped off. The over-all size of the Group Page header is 1640 px by 923 px. The white arrow shows the mobile view from the blue top to the blue bottom. The green arrow shows the desktop view with the greenish blue area. You can see that the Mobile Group Name is where the name of your group is going to show over top of the graphic when you are on the live version and where you see Desktop Group Name is where your Group Name will show over the top of the graphic for desktop users on the live version.
Here you see how this is shown for A1WebsitePro's group page visitors that are on a desktop. Notice that it just shows small text over the graphic that states Group by A1WebsitePro.
The over-all size of the Group Page header is 1640 px by 923 px. The white arrow shows the mobile view from the blue top to the blue bottom. The green arrow shows the desktop view with the greenish blue area. You can see that the Mobile Group Name is where the name of your group is going to show over top of the graphic when you are on the live version and where you see Desktop Group Name is where your Group Name will show over the top of the graphic for desktop users on the live version.
Here you see how this is shown for A1WebsitePro's group page visitors that are on a desktop. Notice that it just shows small text over the graphic that states Group by A1WebsitePro.
 Group Page Header Live Desktop Version
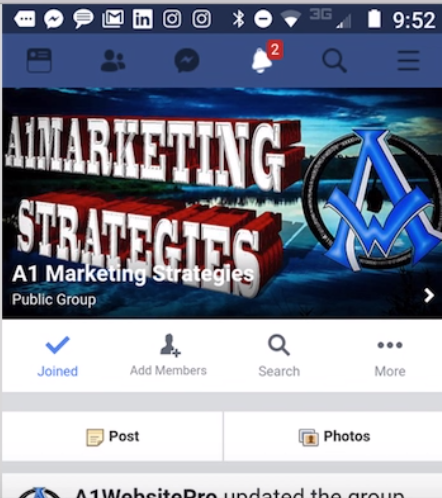
And here you can see how the mobile version varies a little bit from that in the way that it shows two different lines. Facebook states the actual Group Name followed by smaller text that lets visitors know the group status whether public or private.
Group Page Header Live Desktop Version
And here you can see how the mobile version varies a little bit from that in the way that it shows two different lines. Facebook states the actual Group Name followed by smaller text that lets visitors know the group status whether public or private.
 Group Page header live mobile version
As a matter of fact, keep that area in mind as you create your graphic. Do this if you have text you want to be visible so it does not get covered up.
Finally, you will notice that in both images my full picture is visible. The magic of getting this to happen is to pay attention to the ratio. Use the template to save yourself a lot of time, effort and editing trying to make your graphic fit properly. That way it shows as you want for all of your visitors.
Group Page header live mobile version
As a matter of fact, keep that area in mind as you create your graphic. Do this if you have text you want to be visible so it does not get covered up.
Finally, you will notice that in both images my full picture is visible. The magic of getting this to happen is to pay attention to the ratio. Use the template to save yourself a lot of time, effort and editing trying to make your graphic fit properly. That way it shows as you want for all of your visitors.