Image editing in WordPress tips and tricks is something everyone needs to get a grasp on. Image editing and optimization in WordPress is easier than you may think. Search engines look at the optimization of your images as a ranking factor as well. Large images will also unnecessarily eat up your server CPU and bandwidth. Lets look at some tips and tricks being used by the pros to optimize image size in WordPress.
Image Width Dimensions in WordPress
Like any other website you can edit the image dimensions in the image html tag. Here is an example of setting image width and height. <img src="https://a1websitepro.com/uploads/2014/09/logo200.png" #0000ff;">width="100px" #3366ff;">height="100px" /> This may get the image to the size you want on your page however the image is STILL larger than this. If we look at the original image we see that it is 200px by 200px. Why is this bad? Because it is still going to take the same amount of computer power and bandwidth to load that image into a page. If you image is going to be 100px by 100px then make that image the appropriate size. Your page will load faster and more efficiently if you follow the steps below to resize your images in WordPress.Does My Image Optimize Plugin Do this for Me?
The short answer is NO! All an image optimize plugin does is slice the image and make it thinner. It will also shrink the image but not according to the image size that you are going to use. For instance if your image optimize plugin shrinks your image down to 300px by 300px then you put it in your web page at 100px by 100px then your image is considered too big for the page.Image Editing in WordPress Tips and Tricks
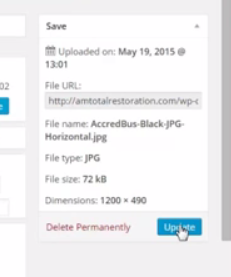
Log into your WordPress dashboard and upload an image to your media library. Notice the image stats in WordPress when you upload the file.
Notice the image stats in WordPress when you upload the file.
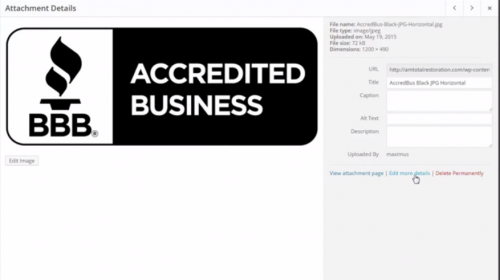
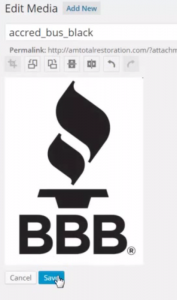
 When editing images click on the "edit more details". This way you will get your update button alongside your image editing buttons.
When editing images click on the "edit more details". This way you will get your update button alongside your image editing buttons.
 :-)
:-)
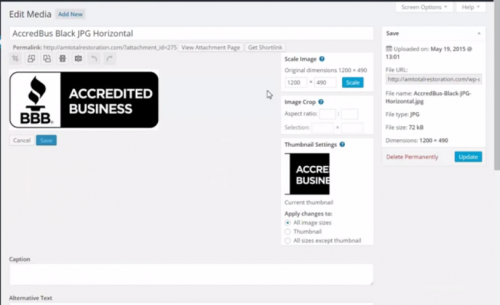
 Now you can scale your image down and WordPress will make the sizes proportionate for you. :-)
Now you can scale your image down and WordPress will make the sizes proportionate for you. :-)
 Make sure that you update when you make changes in WordPress.
Make sure that you update when you make changes in WordPress.
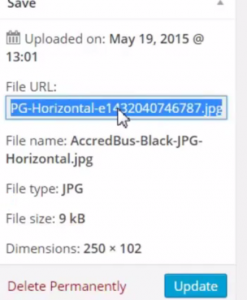
 Your URL will change to the scaled image make sure you use this updated link when embedding images.
Your URL will change to the scaled image make sure you use this updated link when embedding images.

Rotate Image in WordPress
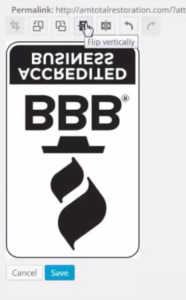
You can also rotate images in the WordPress image editor. If you have an image that you uploaded sideways you can easily rotate the image in the editor with the click of a button.Rotate Image Left


Rotate Image Right

Flip Image Vertically

Flip Image Horizontally

Undo and Redo Buttons
The arrow buttons that you see in the graphics above are the "undo" and "redo" buttons.Cropping Images in WordPress
You can crop any image in WordPress as well. Just click down on the image and highlight the part that you want cropped out. You can adjust the layer by dragging the little white squares that you see on the dotted outline. Make sure that you click the little crop image icon in WordPress for it to take effect.
Make sure that you click the little crop image icon in WordPress for it to take effect.

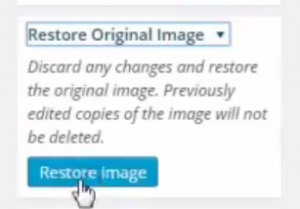
Restore Image in WordPress
If you find that you messed up or want another change in the future you can restore the image to the original dimensions.
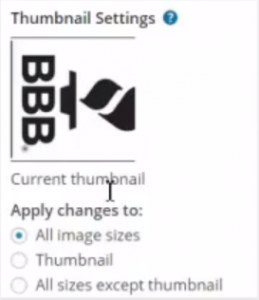
Image Thumbnail Sizes in WordPress
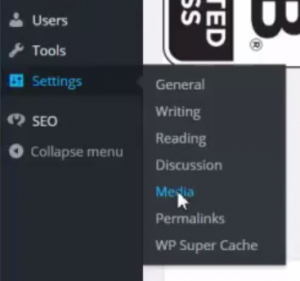
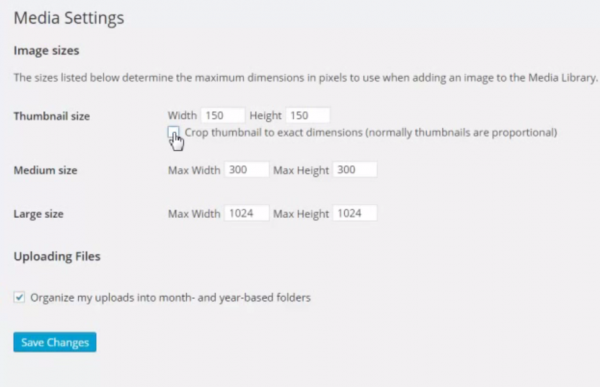
Remember that all thumbnail setting are based upon what you set them at under settings > media in your dashboard. If you ever change this setting it will only apply to future uploads after you change it. You see how the following image is cropped. Let me show you how to change that. Go to your settings and hit media.
Go to your settings and hit media.
 Untick the crop thumbnail setting otherwise wordpress will cut your thumbnail images to the exact dimensions.
Untick the crop thumbnail setting otherwise wordpress will cut your thumbnail images to the exact dimensions.
 Remember that this will NOT affect the images that we already uploaded. It will only apply this new setting to future image uploads. So if we upload the same image but it's a new upload our thumbnails will look better because they are proportionate.
Remember that this will NOT affect the images that we already uploaded. It will only apply this new setting to future image uploads. So if we upload the same image but it's a new upload our thumbnails will look better because they are proportionate.
 After you set the image thumbnails sizes and untick the "Crop" function. You can install the Regenerate Thumbnails Plugin and all run it. This will regenerate all your thumbnails that were cropped or resized thumbnails in your media settings.
https://youtu.be/pQ6A4TbEIF8
After you set the image thumbnails sizes and untick the "Crop" function. You can install the Regenerate Thumbnails Plugin and all run it. This will regenerate all your thumbnails that were cropped or resized thumbnails in your media settings.
https://youtu.be/pQ6A4TbEIF8
