HTML Basics For Beginners is a post for the newbies to HTML. HTML is an acronym for Hypertext Markup Language and its really easy to understand. https://youtu.be/lOwIqTNiseg
Experiment with HTML Basics
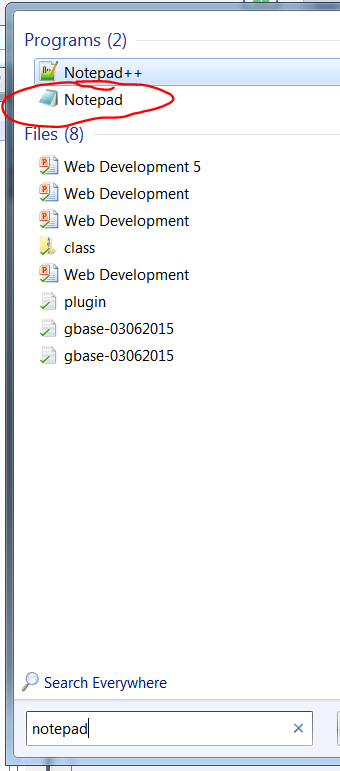
You can experiment with HTML right on your computer. You do not have to have any software installed. Below is a code that I want you to copy and save in a notepad document. So open up your notepad on your computer. Go to start and then type in notepad
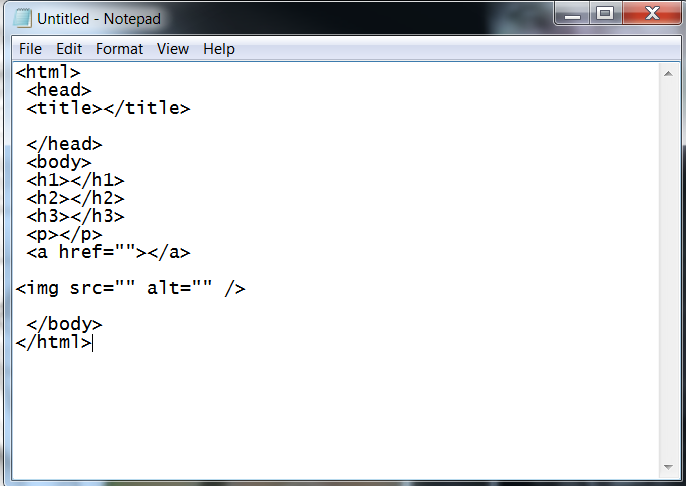
 Now that you have notepad opened copy and paste the code below into the document.
Now that you have notepad opened copy and paste the code below into the document.
Your notepad document should look like this.
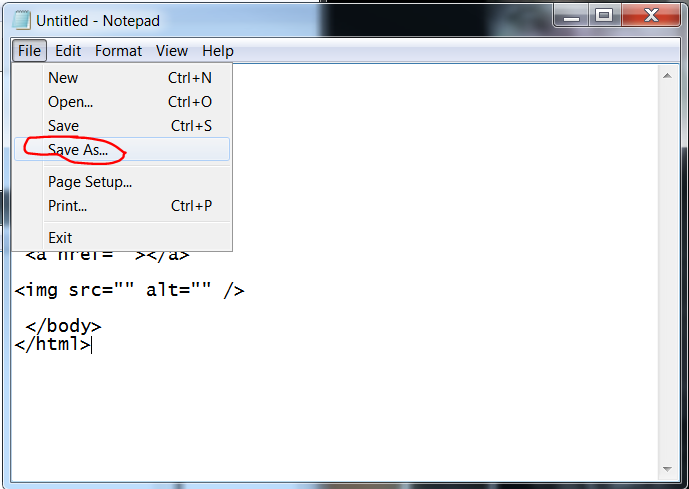
 Now I want you to click on file, save as.
Now I want you to click on file, save as.
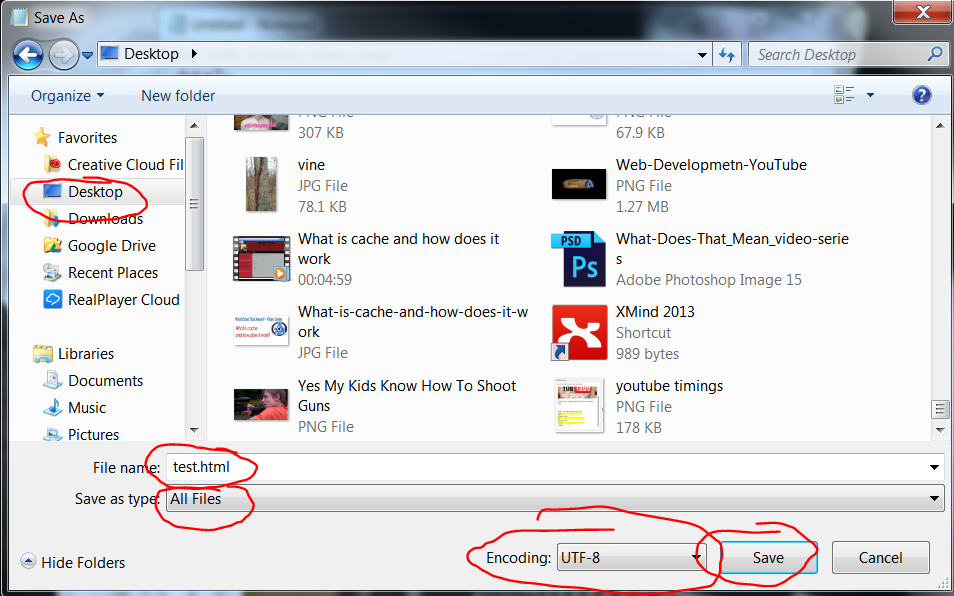
 You are going to get another box pop up and this is where we will name the file and set the encoding. Do the following and make sure you save it to a place where you can easily open it like the desktop.
You are going to get another box pop up and this is where we will name the file and set the encoding. Do the following and make sure you save it to a place where you can easily open it like the desktop.
- Select Desktop
- Name the file test.html
- Select "All Files" from the drop down
- Set the encoding to UTF-8 from the drop down.
- Save File

Now on your desktop you should seethe file you just saved!
If you double click it then it will open your browser window but the file will be blank like below.
On the top line you can see the "file path". The file path on my computer is file:///C:/Users/MaximusMovie/Desktop/test.html.
Editing Tags
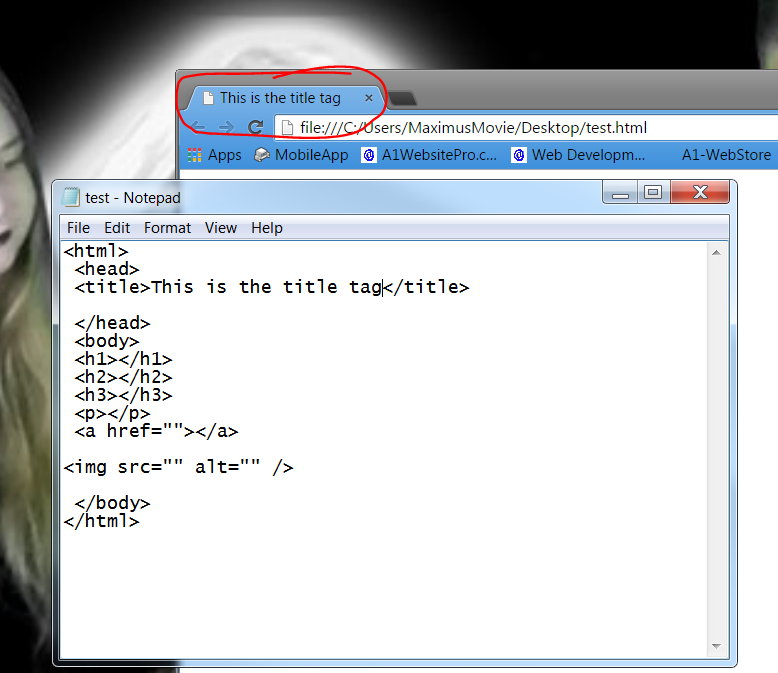
Title Tag
Heading Tags
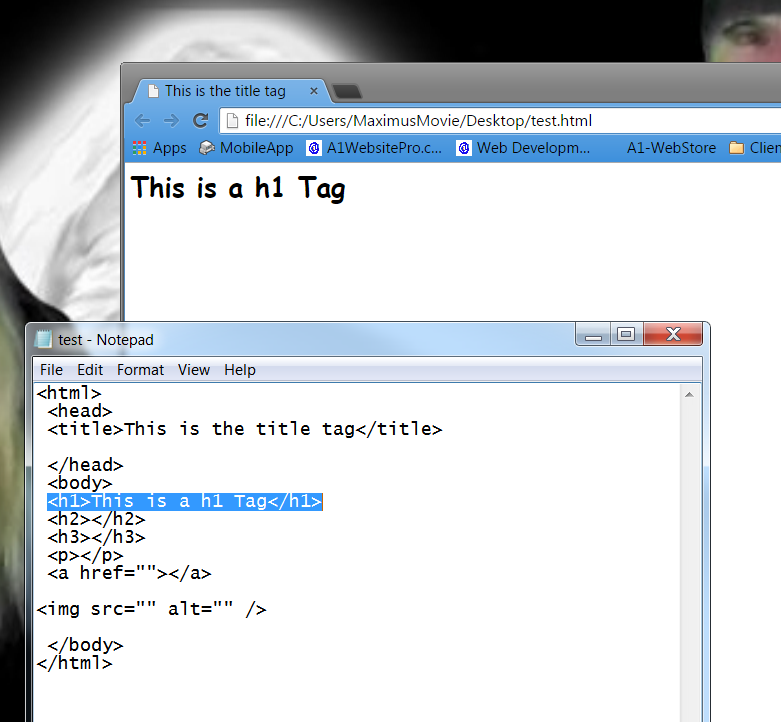
There are several different heading tags that you can use. H1 is the most important. You should never have any more than 1 H1 tag in a web page. Lets enter something into our H1 tag and see what happens. Go in between the carrons on the h1 tag and enter this is a h1 tag. Save the file and refresh your browser window.
This is a h1 Tag

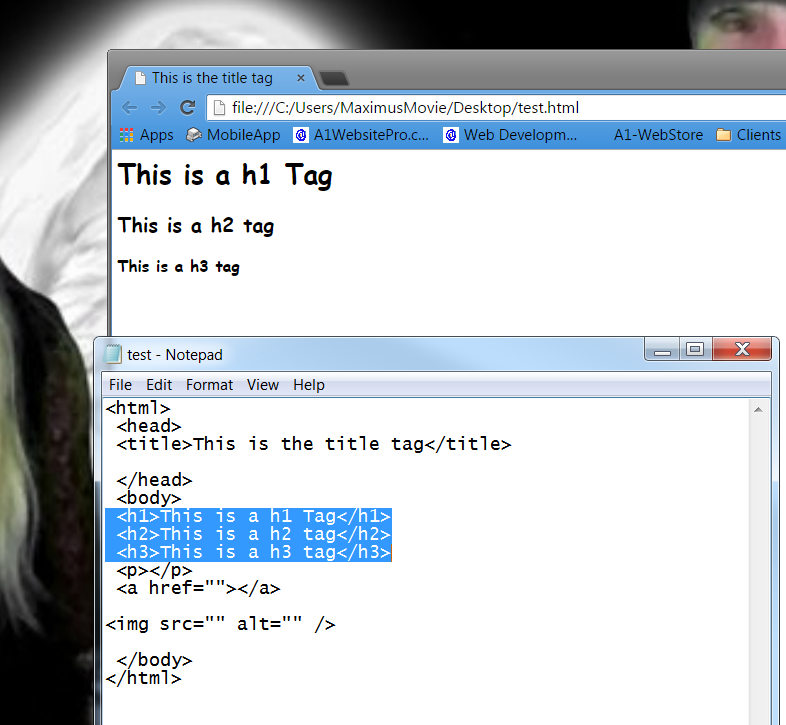
Now do the same thing with your other h tags and you will see different sizes applied to them in your browser.
This is a h1 Tag
This is a h2 tag
This is a h3 tag

P Tags in HTML
Most of the time we are typing in a P-Tag. Lets enter "This is a P Tag" in between the carrots gt;lt; on the p.
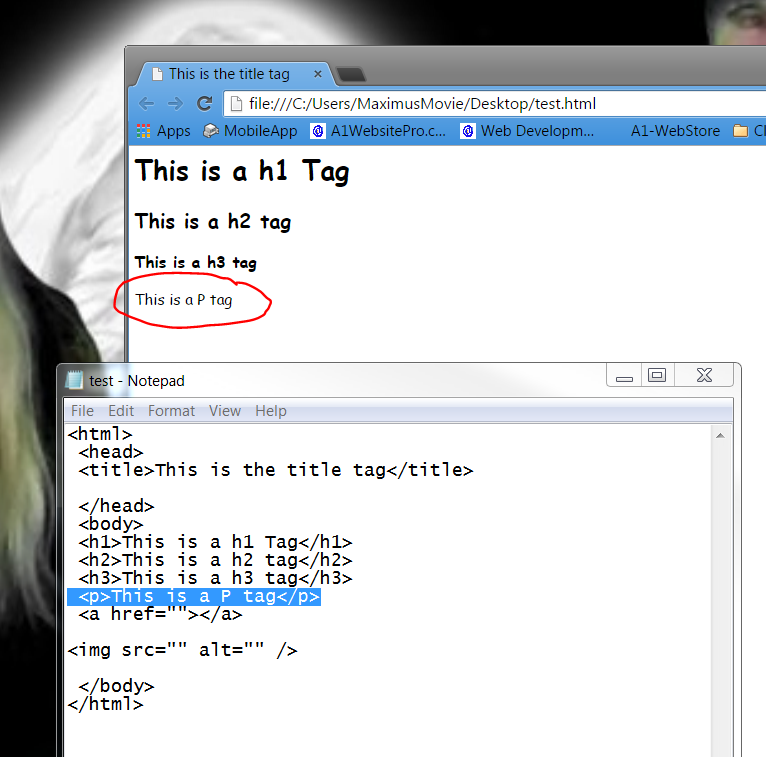
This is a P tag
It should look like this.Anchor or Link Tags
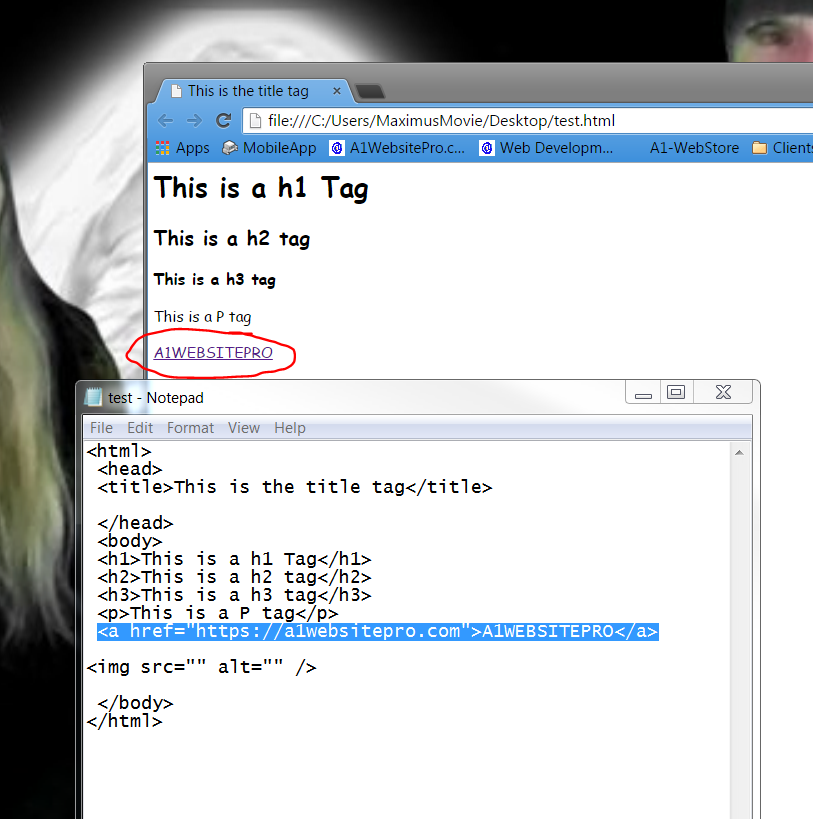
Anchor links is what we display in html documents when want to link to another page. They are written like this. In the quotes you put in the web page that you want to link to and in the carrots you type in the text that you want displayed. This is called anchor text because it is anchored to a link that takes you to a web page. A1WEBSITEPROImage Tags in HTML
The last tag we will be discussing in this article is the image tag. We use this to insert image files within an html document. We also use the alternate text by entering text in the quotes of alt="". Copy the code below and save it to your document and see what happens.
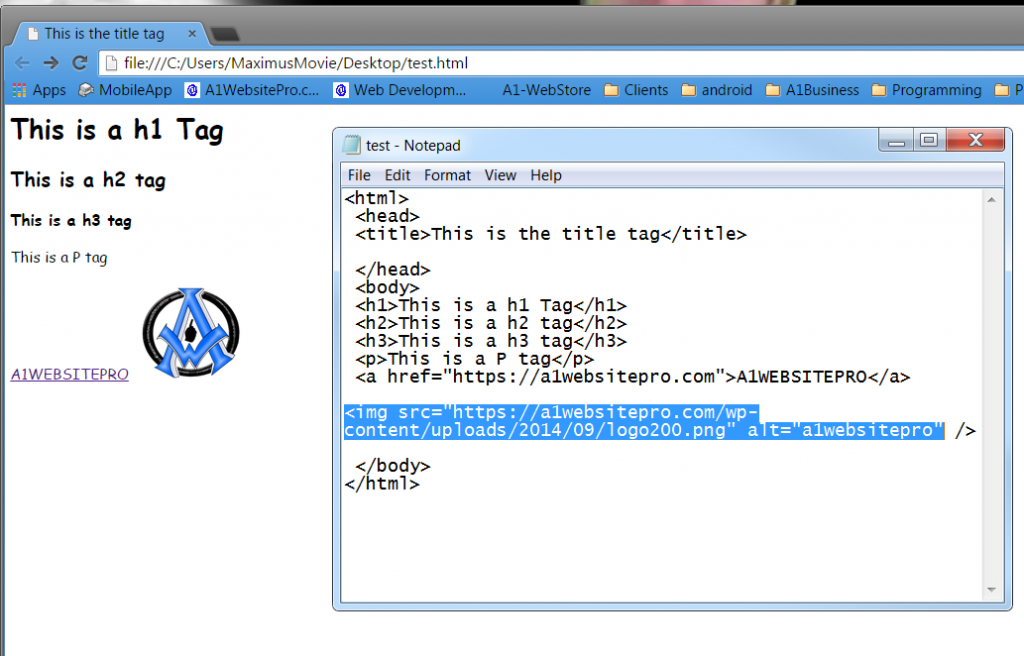
 When you refresh your browser it should look like this.
When you refresh your browser it should look like this.