Step #1 Variation Swatches set up your pictures.
Make sure that your photos are all the same size and optimized for the web. The first part of the video tutorial will show you how to do this effectively. I used Photoshop in this video tutorial. Set your base image then layer the rest on top of that image. You will see clearly how to do this in the tutorial posted at the end of this page.
Step #2 setting up the attributes for woocommerce swatches and variations.
Part 1

Now that we have our images optimized and ready we can begin with setting up the attributes. Go to your dashboard and click on products then you will see the attributes appear. Click on the attributes link.
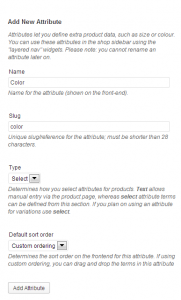
Part 2 Add Attribute
Give it a name for the attribute. The name should reflect what kind of attribute it is like color, sizes, or design pattern etc. Next give it a slug this should be all lowercase and if you are going to use more than one word put a hyphen in between the words like word-word. For type leave it on select for now. This mean that you want a drop down menu to appear. For default sort order make sure Custom ordering is selected. When you have the fields filled out click on “Add Attribute”
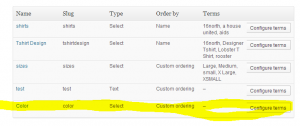
Part3 Configure Terms.
The next step would be to configure the terms so click on “Configure Terms” button.
You will see a similar screen that you were just looking at. So give the color a name we will use “Red” and a slug called “red” all in lowercase letters. We will give a description, “This is the color red.” Under swatch type select image. It will then give you and upload/addimage button. Select it and upload a red image. Here is one here if you would like to copy and use it.
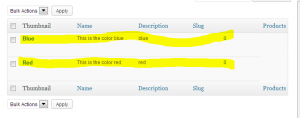
After you have entered that click the button “Add New Color”. You will see it appear on the right.
Repeat this process and add the color blue.
You will then see the box at the right have both colors added.







14 Comments
Hi Maximus McCullough,
It seems thats a great plugin. Any possibility to show the color swatches on the Shop or Category Product Listing pages? So the person can select the product color from the Shop/Product listing pages, instead of going from Detail page?
Looking forward,
JS
That sounds like a cool feature. I have not experimented around with that but I am sure if you edit the shop page you would be able to accomplish such a task in the loop if you familiar with programming.
Thanks for your reply. I tried it, but it seems , that module is just made for detail page. By showing it on multiple product listing, its showing same image. For example, you have two products with multiple color options, Prd A and Prd B, if you are selecting Color Red for Prd A, its working but Same Red Color image showing in Prd B :(.
Your thoughts please?
Regards,
JS
That’s interesting. I wonder if maybe its because the attributes are all called by the same name. That would explain why its only available on a detail page. The only other thing that I could think of is if you had a template of each product page and called it into a shop page via iFrame. I am not sure but in theory it seems like it may work.
Thanks for your response. My attributes names are unique. It seems that is just build for detail page. Do you have that plugin installed? If possible, could you please try to use on your system, in shop or product category page?
Looking forward,
Regards,
JS
No I do not have the plugin. I don’t have time to test today though even if I did have it, lol.
Awesome plugin. Wondering if you might know how to fix the problem I am having:
I have followed the Youtube instructions line-by-line, but when I go to the “Swatches” tab I just have a blank area. I have added a screen grab for you to reference. I am using the Kallyas theme. Everything else seems to work great, just can’t get to the last step to make swatches appear 🙂
http://www.clipular.com/posts/5349231921463296?k=bfhKwLsVgEe-0otI40Mkb0yp9vo
Thanks!
Hi Sam,
Yeah I know its a little tricky, lol. Did you try enabling the twenty ten theme real quick to see if it is theme issue yet?
Thanks for the reply!
I tried switching to 2012 and 2013 themes and the issue persists.
Sam
if u change f***ing 2014 themes but its not look nice but if u use woothemes its cool but its free kickass.to
I know what you are saying, Here is a file that you need to upload to your 2014 theme folder. DO NOT CHANGE ANYTHING, Just upload it and your page will look better. You can also style it if you wish. Here is the link to the file, remember to upload it to your 2014 Theme WooCommerce.php
nice
i installed this plugin everything look fine but facing one problem . my background is white and the text color is also white of variation attribute title : like
Size :
Color
these are in white color unable to see it how to change it ?
You will have to use a custom stylesheet and change those colors. Please see the post on child themes in WordPress I show you how to set up a child theme and do your own styles.