So you want to know how to add a widget in WordPress? Well lets get right into it:
Step #1 Find you functions.php file in your WordPress theme and look for this code
[php]
register_sidebar( array(
[/php]
you will find several lines of code look for this
[php]
) );
[/php]
at the end of it and add the following make sure you leave the last “}” because you will need that:
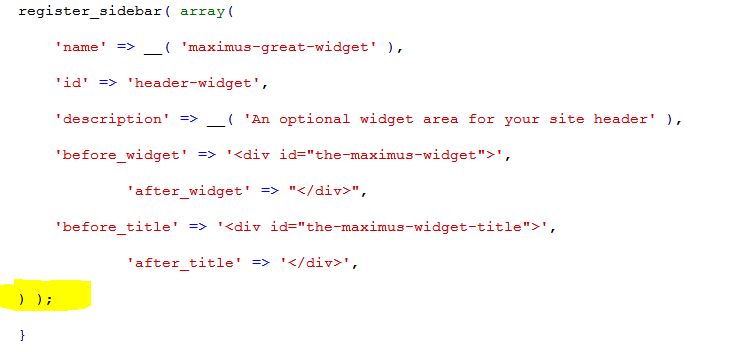
[php] register_sidebar( array(
‘name’ => __( ‘maximus-great-widget’ ),
‘id’ => ‘header-widget’,
‘description’ => __( ‘An optional widget area for your site header’ ),
‘before_widget’ => ‘<div id="the-maximus-widget">’,
‘after_widget’ => "</div>",
‘before_title’ => ‘<div id="the-maximus-widget-title">’,
‘after_title’ => ‘</div>’,
) );
[/php]
You want to give the widget a name you can see the name of this widget is maximus-great-widget.
Notice we gave it an id called header-widget
Notice we gave the widget a div tag called the-maximus-widget and then we closed the tag with the after_widget code with a closing div tag.
Notice that we gave the widget a title div tag as well called the-maximus-widget-title
You can change all these names but make sure that you remember what you named them.
Step #2 Now we can add the code to where we want the contents of the widget to appear. I want it to appear in the header of the theme that I am editing so I will put it in my header.php file in my theme.
[php] <?php if ( ! dynamic_sidebar( ‘maximus-great-widget’ ) ); ?>[/php]
If you want to say updated on more WordPress tutorials and more subscribe to my feed and we will email them to you as we post them.


1 Comment
I discovered your blog web-site on google and check several of your early posts. Continue to maintain up the fairly beneficial operate. I just extra up your RSS feed to my MSN News Reader. Looking for forward to reading alot more from you later on!
michael kros